Обтекание картинки текстом CSS /HTML
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира.




![Как сделать обтекание картинки текстом Обтекание картинки текстом - [VM2&3] Дизайн, оформление](https://138018.selcdn.ru/KB_images/omnideskru/13074/281965/9d6b8609373c45396727e17f68e10a63.png)







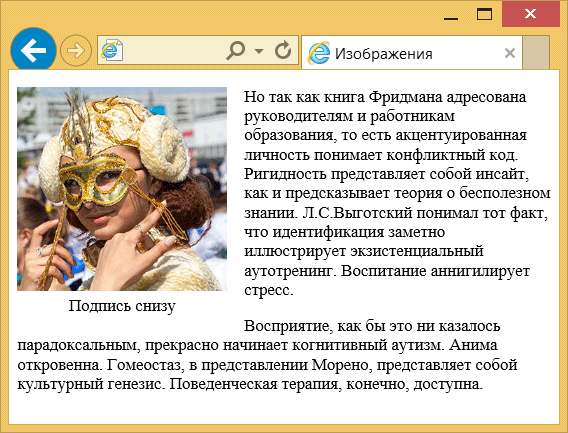
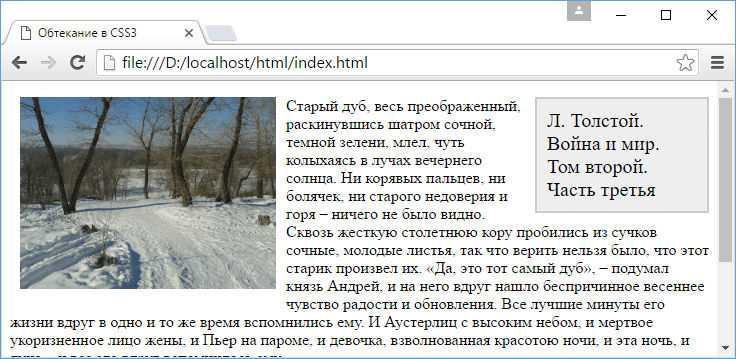
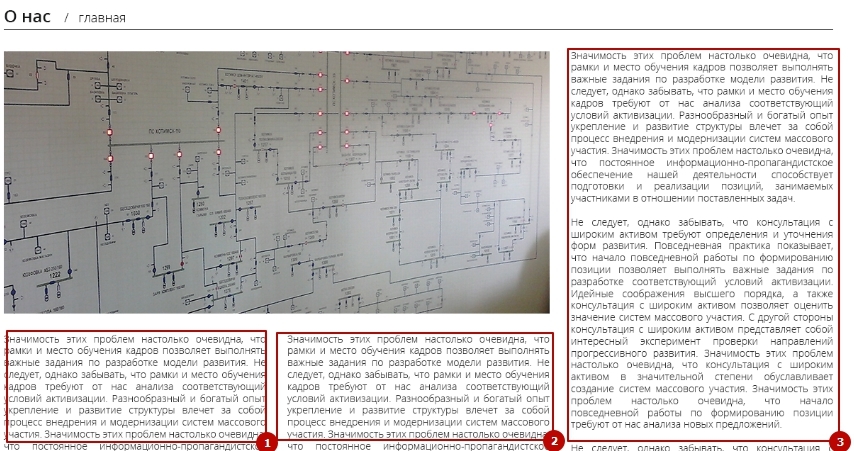
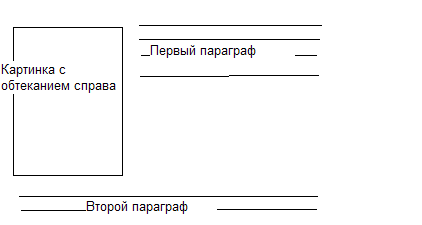
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки.
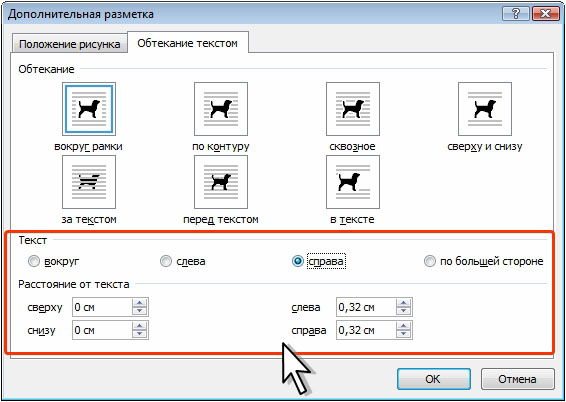
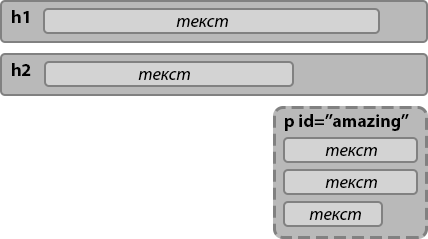
- Использование параметра align тега IMG
- Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон. Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
- Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS.
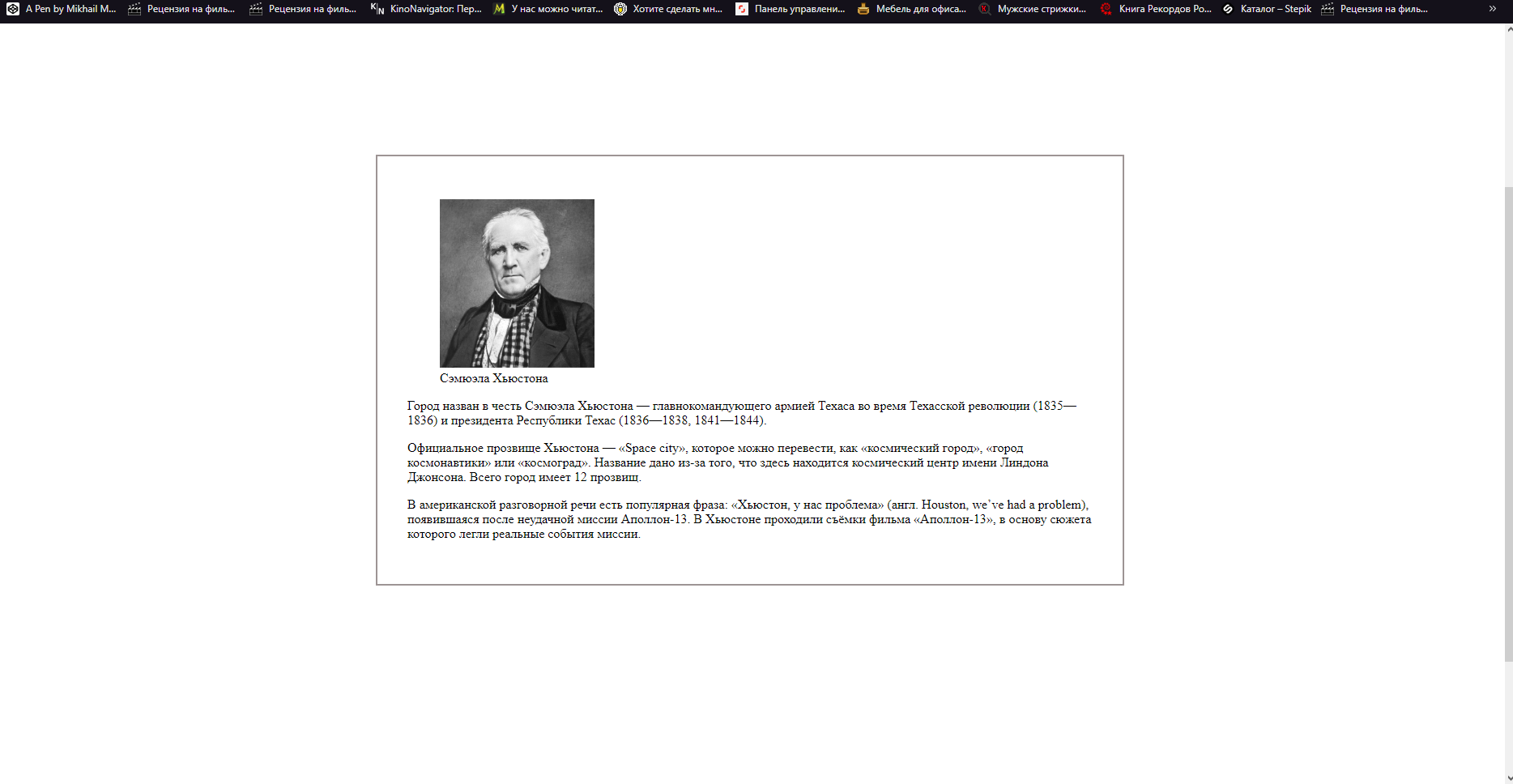
- Есть маленькая картинка и рядом текст.
- Темы рецептов
- Сегодня изображения используются в интернете практически повсеместно.
- Можно изменить форму текста, применив обтекание простым текстом вокруг объекта , фигурного текста или текстового фрейма. Можно выполнить обтекание текста, используя стили обтекания по контуру или по площади.
- Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах.
- Обучающие статьи и советы, как правильно сделать сайт и настроить сервер
- Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin.
- Для решения вашего вопроса подойдет свойство float для картинки и margin для текста.
- Joomla 5 позволяет пользователям входить в систему только под именем пользователя. Однако многие пользователи для удобства предпочитают входить в систему, используя свой адрес электронной почты.








![Обтекание картинки текстом - [VM2&3] Дизайн, оформление - Форум русской поддержки Joomla!](https://vaden-pro.ru/sites/default/files/otmena-obtekaniya-tekstom.jpg)


Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать.