
Адаптивная верстка — особенности, преимущества, способы реализации
Разработка сайтов в Дубае и Абу-Даби продолжает развиваться. Оставаться на шаг впереди имеет решающее значение для бизнеса в этих оживленных городах. В этой статье мы рассмотрим основные новые тенденции, которые формируют сцену разработки веб-сайтов в Абу-Даби и Дубае, помогая вам расширить свое присутствие в Интернете и привлечь больше посетителей. Когда дело доходит до разработки веб-сайтов в Абу-Даби, компании учитывают уникальные тенденции и внедряют стратегические подходы для создания привлекательных веб-сайтов, которые оказывают длительное влияние на свою целевую аудиторию. В этом разделе мы рассмотрим интересные разработки в области разработки веб-сайтов, особенно в Абу-Даби. Одной из ключевых тенденций в разработке веб-сайтов в Абу-Даби является внедрение адаптивного дизайна.








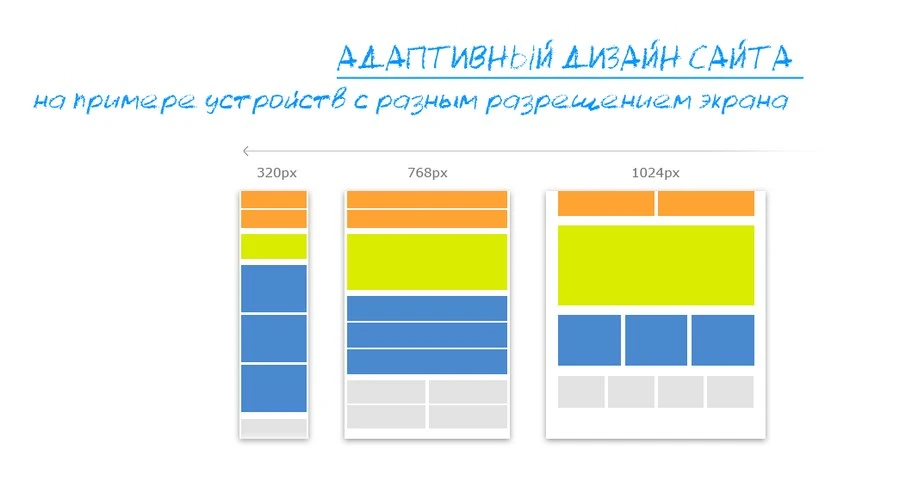
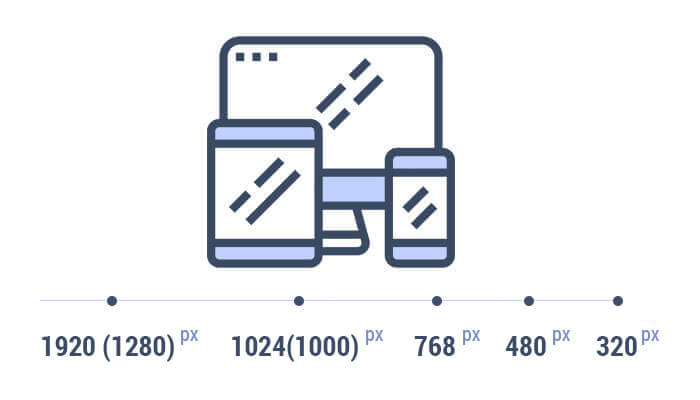
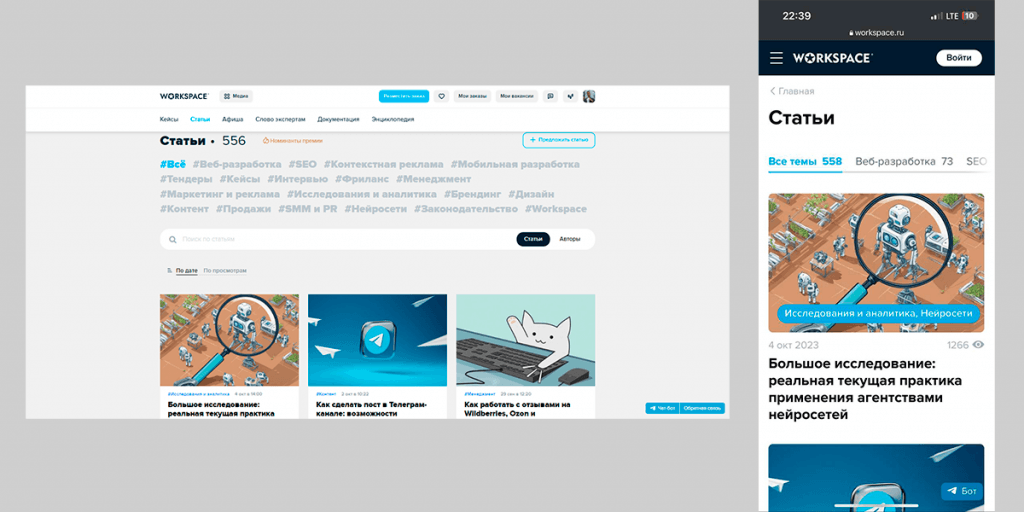
Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе. Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея. Поэтому, сайт нужно адаптировать не только под десктопные устройства но и под мобильные. Адаптивной версткой сайта называется использование комплекса инструментов, благодаря которому страницы правильно отображаются на экранах любых разрешений.










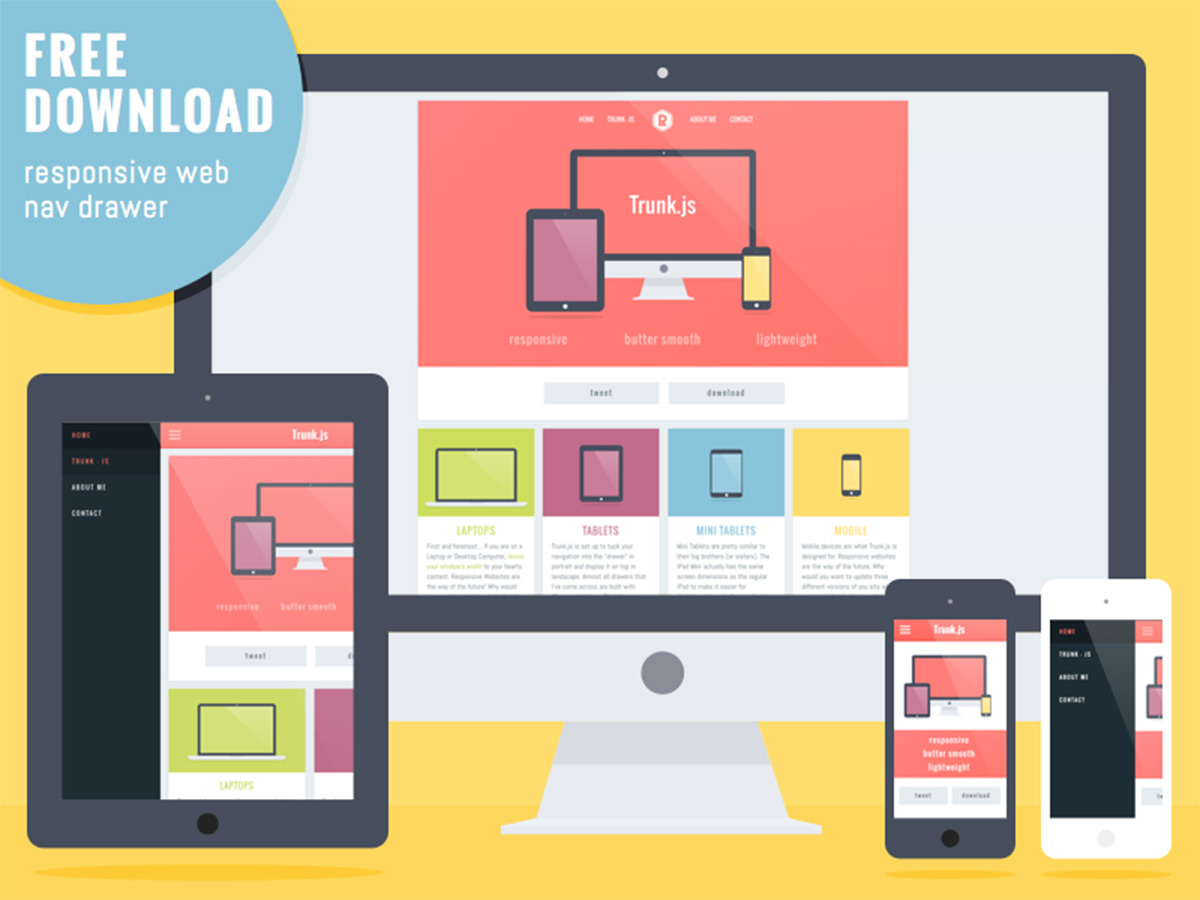
Начнем с самого главного: что такое адаптивный дизайн и верстка? Пользователи заходят на сайты с телефонов, планшетов и компьютеров, поэтому очень важно обеспечить работу на разных устройствах. Именно здесь в игру вступают адаптивный дизайн и верстка. Адаптивный дизайн - это подход к созданию сайтов, которые адаптируются под устройство пользователя, учитывая дизайн, размер экрана и ориентацию.





Похожие статьи
- Как сделать аранжировку на компьютере самому
- Как своими руками сделать омыватель фар - Поделки своими руками для детей, как сделать самоделки
- Мастер класс плетеная мебель своими руками - Мастерская плетеной мебели ЛОЗА -АРТ Лучший сайт по
- Урок изо полиграфический дизайн выполнения плаката - Тема:Композиционные основы макетирования в поли